Inserting a widget #
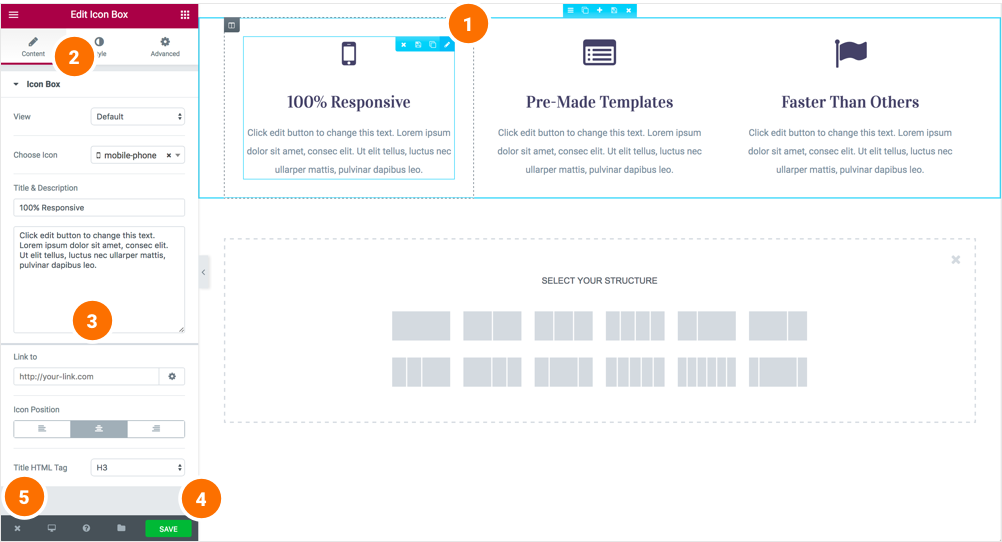
Click the content to edit, duplicate or delete a widget. You can also save it as a Global Widget. Add Widget: Drag a widget from the left panel and drop it into a column.
1. To edit a widget, click the pencil icon.
2. On the Panel header, you can choose to edit the
widget’s content and style. 3. Every widget has a different setting.
4. You can save your current changes at any stage.
5. When you have finished designing, click the ‘X’ button at the bottom panel and view the page.
2. On the Panel header, you can choose to edit the
widget’s content and style. 3. Every widget has a different setting.
4. You can save your current changes at any stage.
5. When you have finished designing, click the ‘X’ button at the bottom panel and view the page.